W3CSS Theme Settings/Configuration
⚡️ How to install W3CSS Theme?
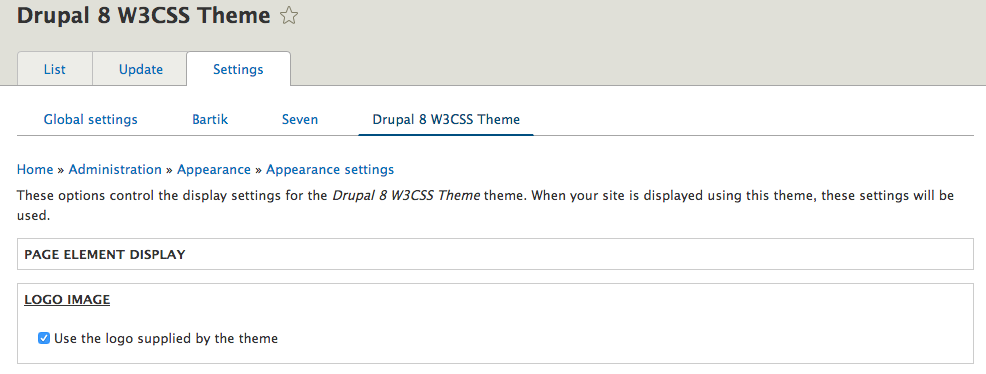
⚡️ How to change the logo?
⚡️ How to enable page title?
⚡️ How to enable site slogan?
⚡️ CSS Text Animation Effects Classes | W3CSS Theme V2
⚡️ How to enable/disable region border animation? | W3CSS Theme V2
⚡️ How to expand multi items field to 100%? | W3CSS Theme V2
⚡️ How to change the favicon?
⚡️ How to change the whole website width?
⚡️ How to change website font or heading font? | W3CSS Theme V2
⚡️ How to add google font to any custom sub-theme?
⚡️ How to use the w3css predefined color themes?
⚡️ How to change website colors?
⚡️ How to change social media links ?
⚡️ How to change copyright?
⚡️ How to disable the credit at the bottom?
⚡️ How to disable the whole page opacity animation?
⚡️ How to disable animate opacity on scroll down?
⚡️ How to use the drupal8_w3css_subtheme or sub-theme of a sub-theme?
⚡️ How to create a new custom predefined color theme?
⚡️ How to change the main container's columns to equal width?
⚡️ How to create custom main menu
⚡️ How to create a responsive horizontal secondary menu?
⚡️ How to create a responsive vertical secondary menu?
⚡️ How to place an image on the front page like shown in the demo?
⚡️ How to make the main vertical menu open on the right side?
⚡️ How to remove background colors and use an image as a background?
⚡️ How to use W3.CSS classes with views?
Some configurations have a video, you can click on "watch video"
⚡️ How to install W3CSS Theme - Watch Video
Download the theme to your-drupal-site-name/themes/ and go to your-site-domain/admin/appearance and scroll to the bottom until you see W3CSS Theme and click on Install and set as default and click save.
⚡️ How to change the logo - Watch Video
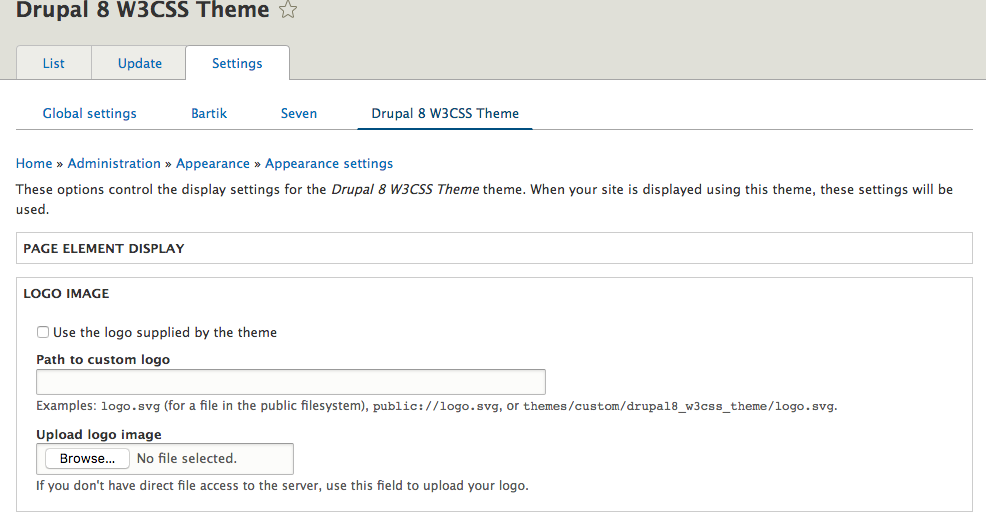
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and uncheck “Use the logo supplied by the theme” then upload your own website logo they insert the path in logo text "Path to custom logo" box and click save. Logo size is fixed. If you want to change the logo's size you will have to change it in the sub theme.


⚡️ How to enable page title
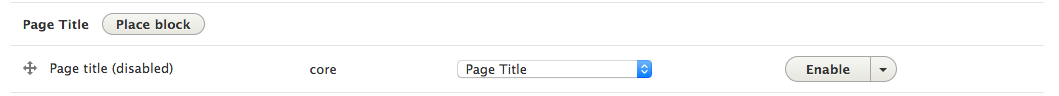
Go to your-drupal-site-name/admin/structure/block and scroll down until you see Page Title's region. Page Title block is disabled by default, just click on Enable to enable the page title.

⚡️ How to enable site slogan - Watch Video
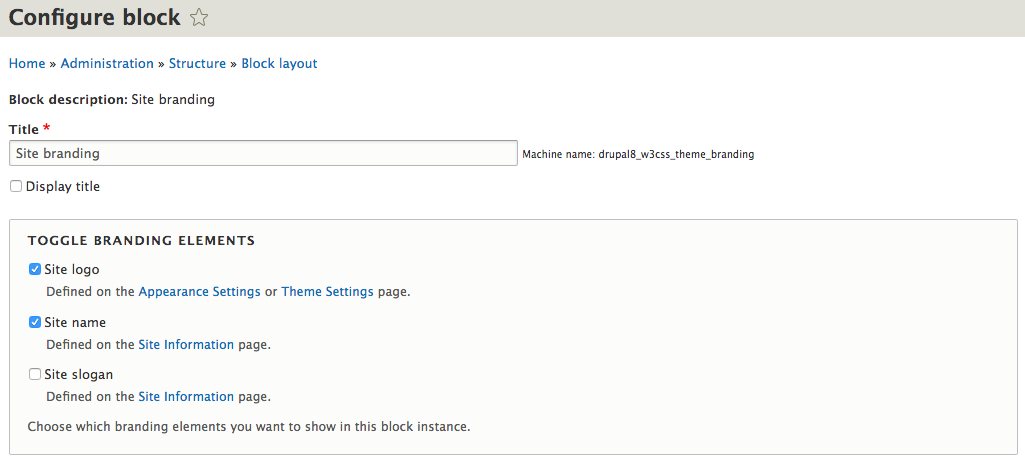
Go to your-drupal-site-name/admin/structure/block and in header region. You should see two blocks User account menu and Site branding. Click on configure for Site branding and check the check box for Site Slogan.

⚡️ CSS Text Animation Effects Classes | W3CSS Theme V2
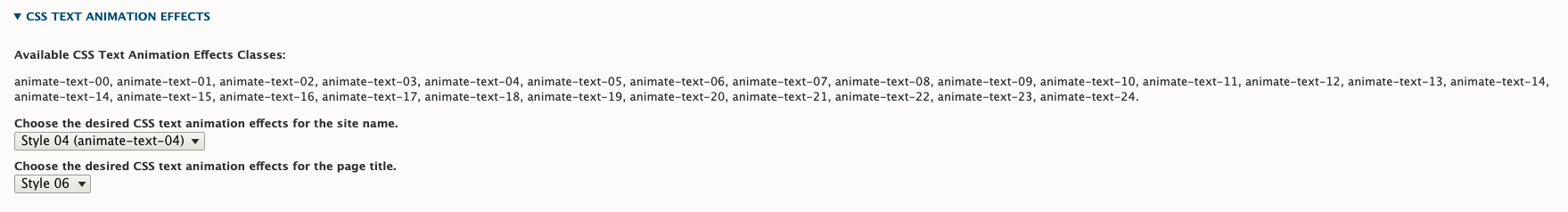
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on CSS TEXT ANIMATION EFFECTS - W3CSS THEME to expand it. You can choose the animation for the site name or page title. Also you will see the css text animation effect classes that you can use with any html tag.
Example: <p class="animate-text-00"> Text goes here</p>

⚡️ How to enable/disable region border animation? | W3CSS Theme V2
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on ENABLE BORDER ANIMATION - W3CSS THEME to expand it. There is a checkbox to enable/disable the border animation for top regions, bottom regions and footer regions.

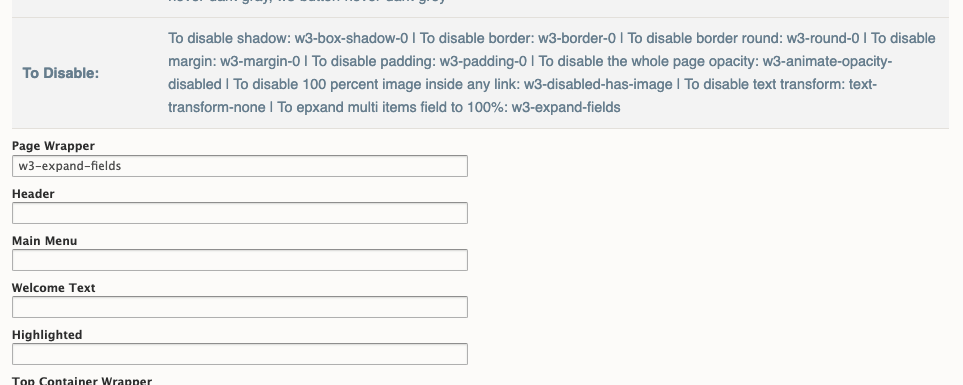
⚡️ How to expand multi items field to 100%? | W3CSS Theme V2
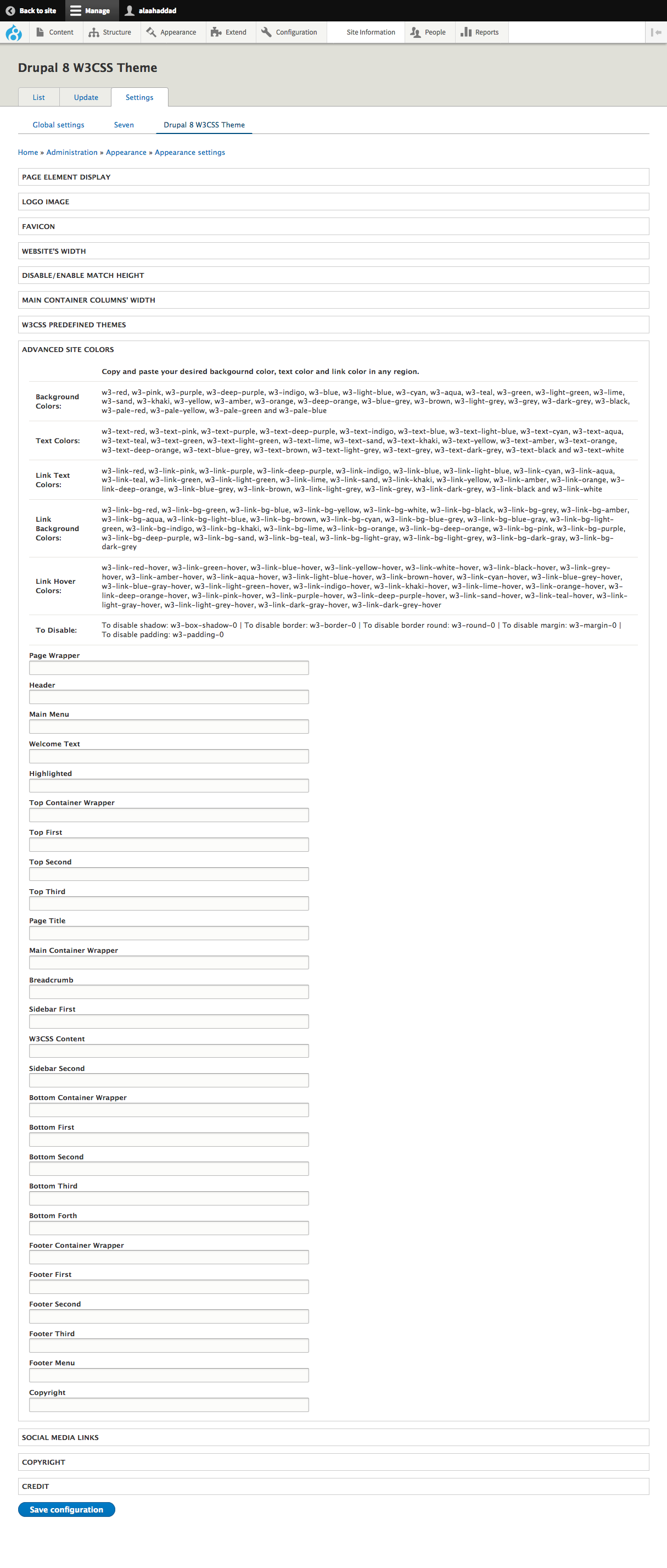
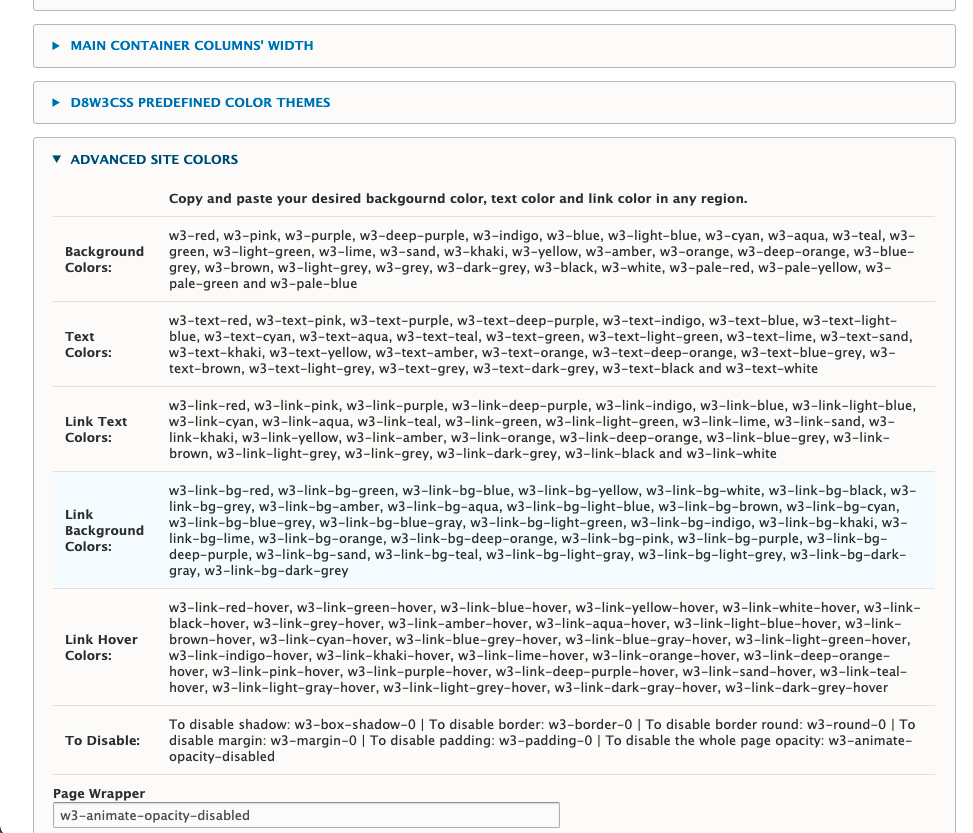
By default, any drupal field with multiple items (like taxonomy, file, user etc. ) will display those items in one line. If you want to change that, go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on ADVANCED SITE COLORS - W3CSS THEME to expand it then add w3-expand-fields to Page Wrapper field.



⚡️ How to change the favicon
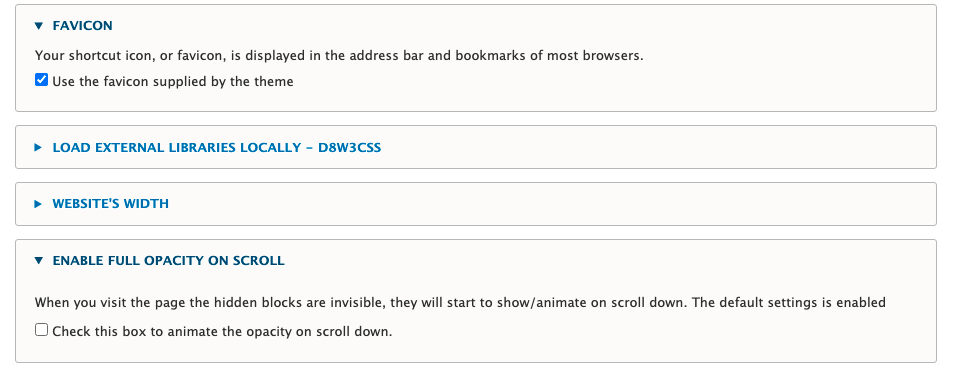
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and uncheck “Use the favicon supplied by the theme” then upload your own favicon and click save.
![]()
![]()
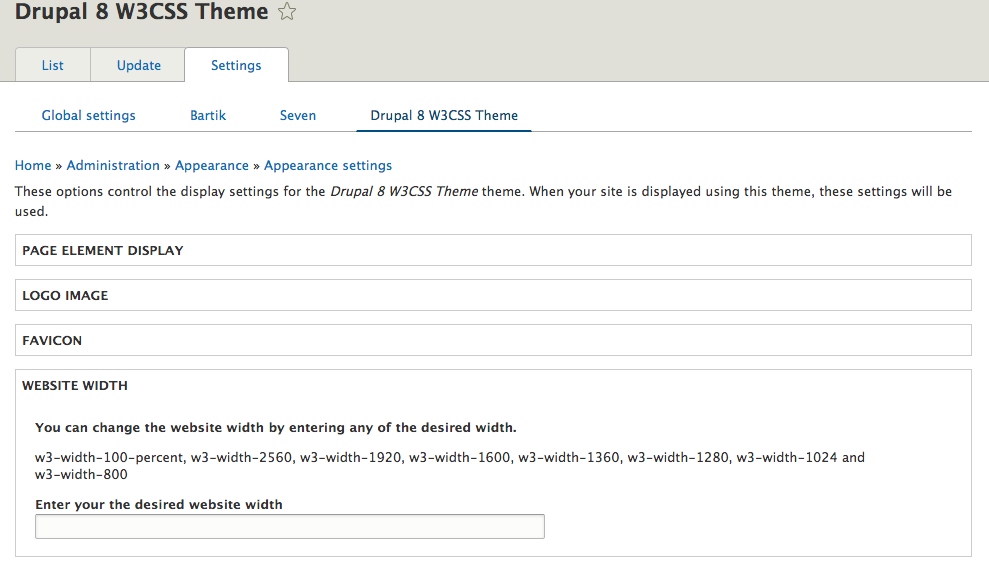
⚡️ How to change the whole website width - Watch Video
In W3CSS Theme V2 was changed to a dropdown select list.
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on Website Width to expand it. Copy and paste your desired website width and click save.

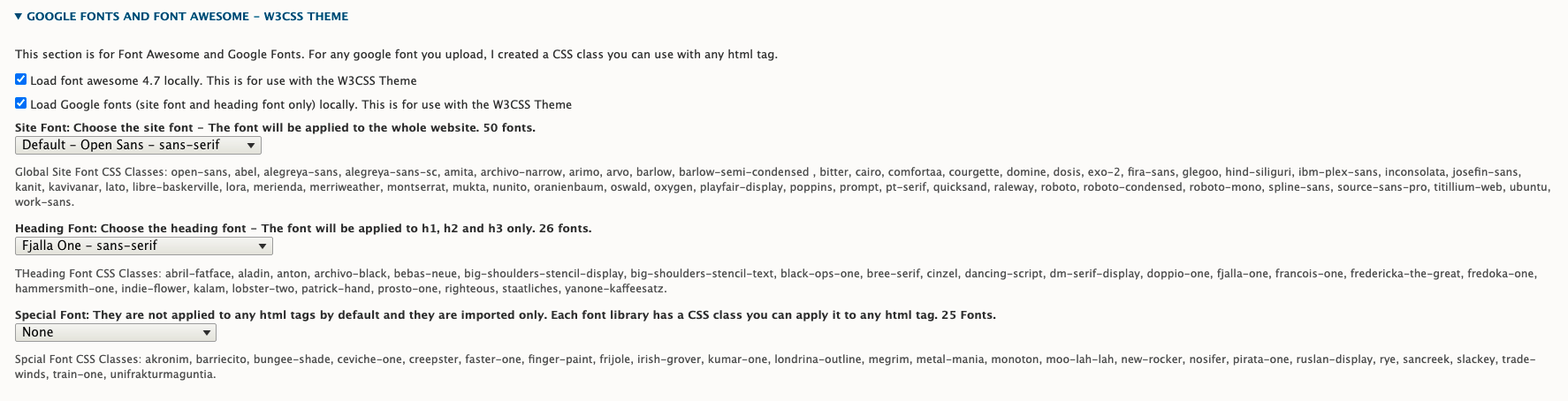
⚡️ How to change website font or heading font? | W3CSS Theme V2
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on GOOGLE FONTS AND FONT AWESOME - W3CSS THEME to expand it. You can choose the site font or heading font.
Special font are not applied to any html tage by default. You just choose the font then use the css class with any html tag.
Tip: Any font you choose for the site or heading will have a CSS class that you can apply to any html tag.
Example: If I have chosen the font "Anton" for the heading and I want to apply this font to a paragraph, here is how it's done;
<p class="anton"> Text goes here</p>

⚡️ How to add google font to any custom sub-theme?
I will be using in this example google lexend. https://fonts.google.com/specimen/Lexend
Open your-sub-theme-name.libraries.yml and add:
google-font-ex-lexend:Version: VERSIONcss:base:'https://fonts.googleapis.com/css2?family=Lexend&display=swap': { type: external, minified: true }

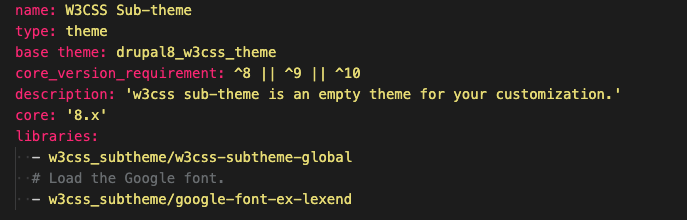
Open your-sub-theme-name.info.yml and add:
- w3css_subtheme/google-font-ex-lexend

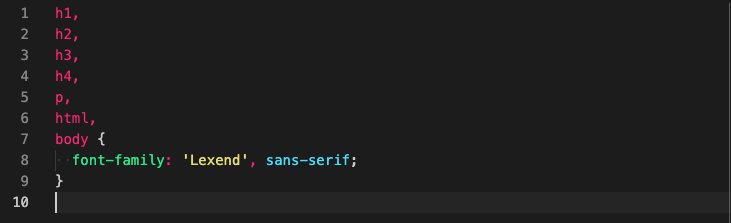
Open your-sub-theme/css/style.css and add:
h1,h2,h3,h4,p,html,body {font-family: 'Lexend', sans-serif;}
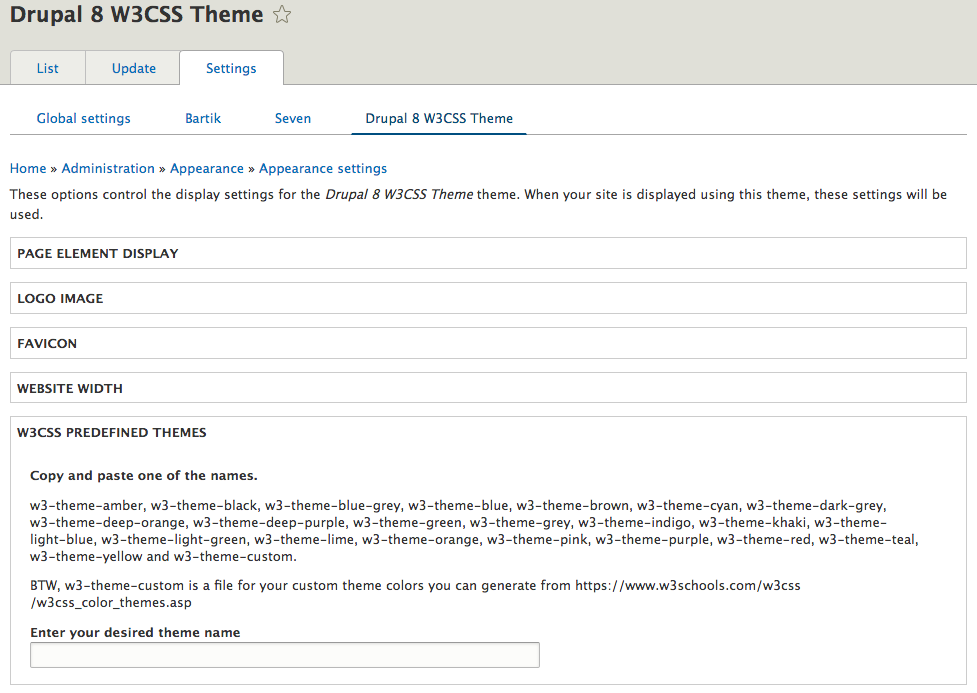
⚡️ How to use the w3css predefined color themes - Watch Video
In W3CSS Theme V2 was changed to a dropdown select list.
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on w3css predefined color themes to expand it. Copy and paste any of your desired w3css color theme and click save. FYI: if you have any w3 classes in Advanced Site Color Section they will not override the uploaded color theme because of the CSS order. Any predefined theme file it will be loaded after w3.css.

⚡️ How to change website colors - Watch Video
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on Advanced Site Colors to expand it. Each section in the website can be modified and click save. You can change the text color, background color, padding, margin or borders. You can use any of W3 CSS Classes https://www.w3schools.com/w3css/w3css_references.asp


⚡️ How to change social media links - Watch Video
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on Social Media Link to expand it. Change any of the links and click save.
![]()
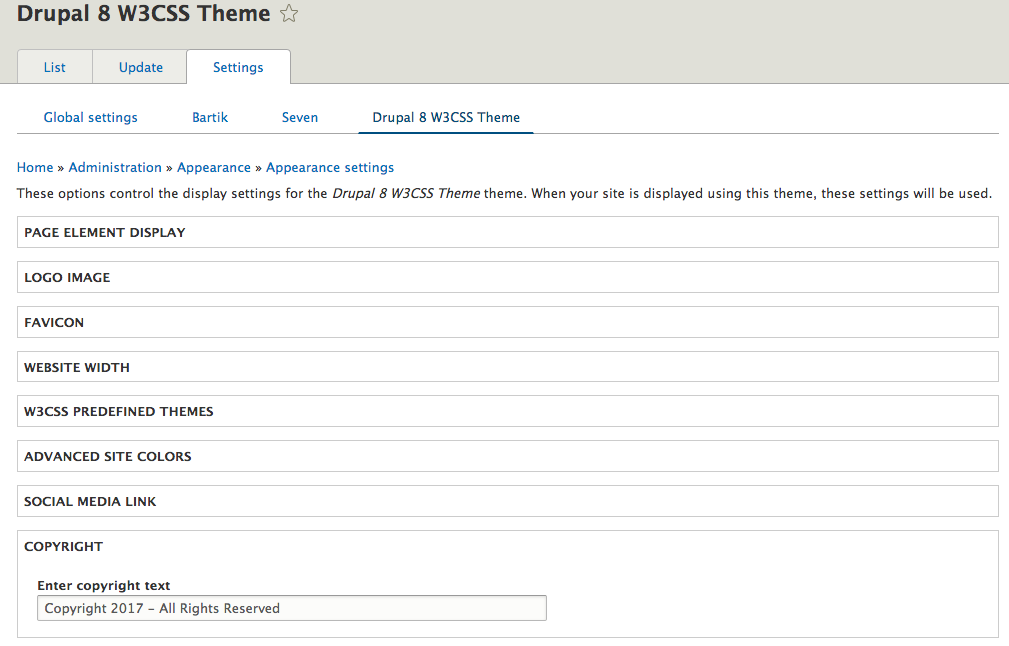
⚡️ How to change copyright - Watch Video
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on Copyright to expand it, then change the text there and click save.

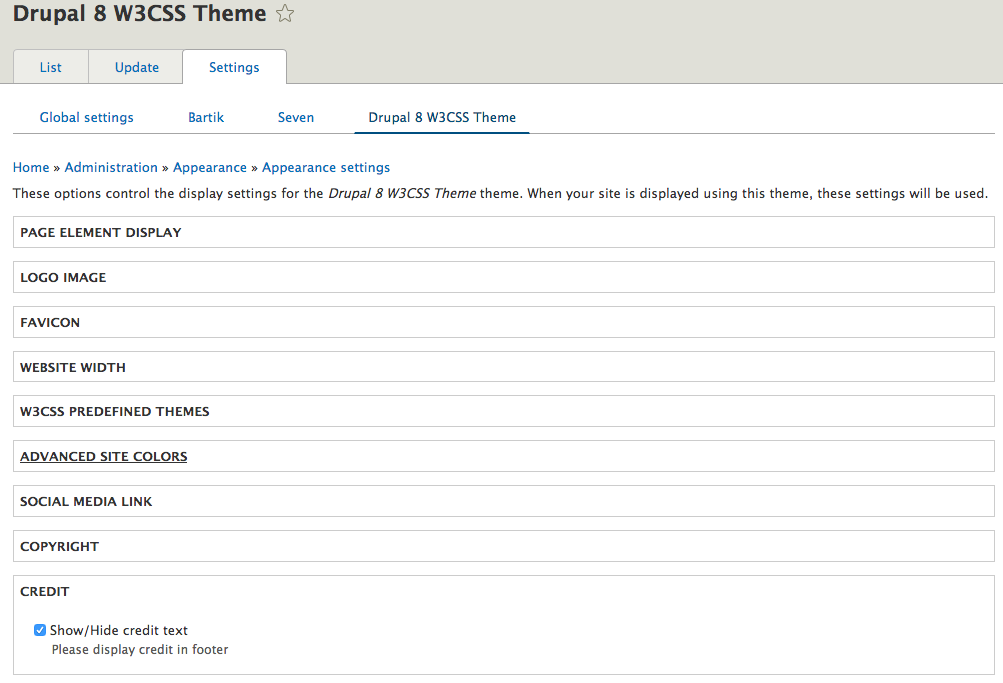
⚡️ How to disable the credit at the bottom
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on Credit to expand it. Uncheck the Show/Hide Credit Text and click save.

⚡️ How to disable the whole page opacity animation.
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on ADVANCED SITE COLORS then insert into the text field Page Wrapper w3-animate-opacity-disabled

⚡️ How to disable animate opacity on scroll down.
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on ENABLE FULL OPACITY ON SCROLL then uncheck the checkbox next to Check this box to animate the opacity on scroll down.

⚡️ How to use the drupal8_w3css_subtheme - Watch Video
Inside the folder your-drupal-site-directory/themes/drupal8_w3css_theme/drupal8_w3css_subtheme you will have all the necessary files for start up sub-theme.
Steps for creating a new sub-theme for W3CSS Theme.
- Copy the sub-theme from the W3CSS Theme and paste it in your custom theme directory.
- Re-name the copied folder to have the new sub-theme name. Example: my new sub-theme is w3css_subtheme. I will rename the folder from "drupal8_w3css_subtheme" to "w3css_subtheme".
- Open the new named sub-theme folder "w3css_subtheme" and change the following files' names from:
- drupal8_w3css_subtheme.theme >> To >> w3css_subtheme.theme
- drupal8_w3css_subtheme.info.yml >> To >> w3css_subtheme.info.yml
- drupal8_w3css_subtheme.libraries.yml >> To >> w3css_subtheme.libraries.yml
- Open the file w3css_subtheme.info.yml in your text editor and edit the following:
- line 1 from "Drupal8 W3CSS Subtheme" >> To "W3css Subtheme", This is human readable name.
- line 8 from "drupal8_w3css_subtheme/d8w3css-subtheme-global" >> To >> "w3css_subtheme/d8w3css-subtheme-global".
- We are only changing the drupal8_w3css_subtheme to the new sub theme name. The name "d8w3css-subtheme-global" is the library name and MUST match the name in w3css_subtheme.libraries.yml.
If you would like to change the library name you MUST change it in both files.
- Make sure the spaces in this file are not changed. The sub-theme now is ready to be enabled.
Steps for creating a new sub-theme of a sub-theme.
I will be using the sub-theme Amun as an example and you can follow these steps with any of the sub-themes.
- Copy the amun_subtheme from the Amun Sub-Theme and paste it in your custom theme directory.
- Re-name the copied folder to have the new sub-theme name. Example: my new sub-theme is amun_custom_subtheme. I will rename the folder from "amun_subtheme" to "amun_custom_subtheme".
- Open the new named sub-theme folder "amun_custom_subtheme" and change the following files' names from:
- amun_subtheme.theme >> To >> amun_custom_subtheme.theme
- amun_subtheme.info.yml >> To >> amun_custom_subtheme.info.yml
- amun_subtheme.libraries.yml >> To >> amun_custom_subtheme.libraries.yml
- Open the file amun_custom_subtheme.info.yml in your text editor and edit the following:
- line 1 from "Amun Sub-Theme" >> To "Amun Custom Sub-theme", This is human readable name.
- line 8 from "amun_subtheme/amun-subtheme-global" >> To >> "amun_custom_subtheme/amun-subtheme-global".
- Make sure the spaces in this file are not changed. The sub-theme now is ready to be enabled.
⚡️ How to create a new custom predefined color theme
You must have a sub-theme to store the generated css.
Go to https://www.w3schools.com/w3css/w3css_color_generator.asp and create your custom private theme. Follow the steps to generate a private theme.
After you finish go to your-drupal-site-directory/themes/custom/your-sub-theme/css/your-css-file-name.css open and paste the generated css inside styles.css.
Clear caches and it is done.
⚡️ How to change the main container's columns to equal width - Watch Video
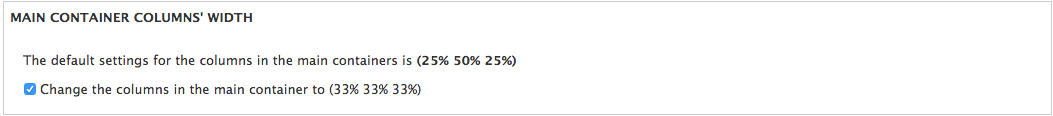
Go to your-drupal-site-name/admin/appearance/settings/drupal8_w3css_theme and click on Change The Main Container's Columns to Equal Width and insert 33-33-33 in the text box then click save.

⚡️ How to create custom main menu - Watch Video
You don't have to use the default main menu as your main menu. ANY menu can be the main menu.
If you want a horizontal menu just drop ANY menu in the Primary Menu region.
If you want a vertical menu just drop ANY menu in the Primary Menu Vertical region.
You don't have to create any a special template for the vertical or horizontal main menu.
You can use the two regions at once by creating two main menus and use the two regions.
Note: A vertical main menu is different from a side menu in your website. (Example for the vertical menu: https://www.w3schools.com/w3css/tryw3css_templates_interior_design.htm)
A side menu is just a secondary menu you have on your website. The secondary menu can be vertical or horizontal and you can place it in left or right column.
⚡️ How to create a responsive horizontal secondary menu - Watch Video
Create a menu with any name. Example the new menu name is 'Titto'. Add all the links as usual in drupal. The maximum number of menu levels to show is three. This maximum number includes the initial level. Level one is always visible on screen resolution bigger than 992px. The two levels show on hover. On screen resolution less than 992px all levels are hidden and they show by clicking. Go to d8w3css/templates/navigation and clone menu--responsive-h.html.twig to your sub theme folder and name it menu--titto.html.twig. Clear all caches and you are done.
⚡️ How to create a responsive vertical secondary menu - Watch Video
Create a menu with any name. Example the new menu name is 'Titto'. Add all the links in drupal. The maximum number of menu levels to show is three. This maximum number includes the initial level. Level one is always visible. The two levels are hidden and you show them by clicking. Go to d8w3css/templates/navigation and clone menu--responsive-v.html.twig to your sub theme folder and name it menu--titto.html.twig. Clear all caches and you are done.
⚡️ How to place an image on the front page like shown in the demo
Create a custom block with the image and place the block into the welcome text's region.
⚡️ How to make the main vertical menu open on the right side
- Create a sub-theme.
- copy page .../d8w3css/templates/layout/page.html.twig to the sub-theme.
- Open page.html.twig in the sub-theme and find the words "main-navigation-v". On the same line, change "w3-animate-left" to "w3-animate-right".
- Find the word "open-nav-inner". On the same line, change "w3-left" to "w3-right".
Copy and paste the following css in the sub-theme css style file:
#main-navigation-v.w3-sidebar{right:0;}#open-nav-inner {margin:0 0 0 10px!important;}
⚡️ How to remove background colors and use an image as a background.
Create a sub-theme
Go to d8w3css/css/w3-css-theme-custom and copy w3-theme-00029.css file inside your-sub-theme/css folder.
Open your-sub-theme/css/w3-theme-00029.css: and update the image path. Look for page-wrapper and change background-image: url(../../images/page-wrapper.jpg); to background-image: url(../images/page-wrapper.jpg);
Note: The image name and the image extension must match the new image.
Example: background-image: url(../images/my-custom-image.png);
Open your-sub-theme.libraries.yml and paste css/w3-theme-00029.css: {} under css/styles.css: {}.
Note: Spacing must be aligned exactly underneath.
Create a folder inside the sub-theme and name it images. Add the image you want to use as a background inside images folder.