
Being deeply loved by someone gives you strength, while loving someone deeply gives you courage. – Lao Tzu

Sometimes the bad things that happen in our lives put us directly on the path to the most wonderful things that will ever happen to us. – Nicole Reed

A hungry stomach, an empty wallet and a broken heart can teach you the best lessons of life. – Robin William

Absorb what is useful, discard what is not, add what is uniquely your own. – Bruce Lee

The truth is, everyone is going to hurt you. You just got to find the ones worth suffering for. – Bob Marley
W3CSS Paragraphs Default Template
The W3CSS Slideshow bundle, a component of the Drupal Module W3CSS Paragraphs, offers a dynamic and customizable way to create slideshows within a Drupal site. This bundle leverages Drupal core modules such as media, media library, and responsive image to provide a rich and responsive slideshow experience. The user interface of the W3CSS Slideshow bundle is divided into two primary tabs: Display and Content, each offering a range of settings and fields.
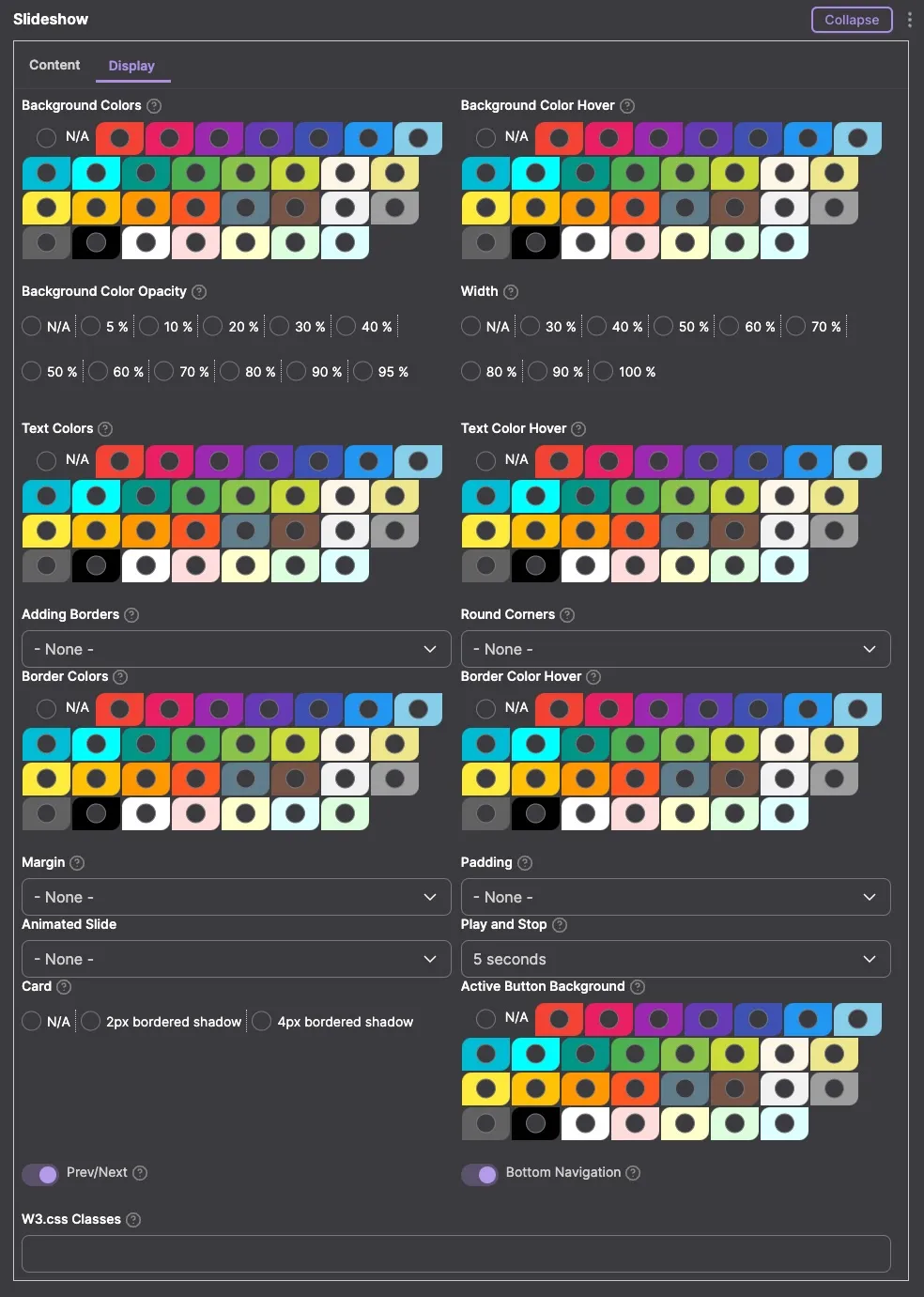
Display Tab
The Display tab is focused on the aesthetic and visual aspects of the slideshow, providing extensive customization options:
- Background Colors: Users can select from 30 different color options. This variety ensures that the slideshow can align with the website's color scheme or stand out as needed.
- Background Color Hover: This field offers another set of 30 color options, specifically for the hover state, adding an interactive element to the slideshow.
- Text Colors: There are 30 different text color options, allowing for clear and legible text that complements the background.
- Text Color Hover: Similar to the background color hover, this field offers 30 color choices for text in the hover state, enhancing user interaction.
- Border Color: Users can choose from 30 different colors for borders, adding definition and style to each slide.
- Border Color Hover: This offers 30 color options for borders in the hover state, maintaining consistency with the overall interactive design.
- Background Color Opacity: After selecting a background color, users can adjust its opacity between 5% and 95% in 10% increments, resulting in 330 color variations. This feature is particularly useful for layering text over images or creating subtler background effects.
- Width: The width of the slideshow can be adjusted from 30% to 100%, offering flexibility in different layout contexts.
- Borders: There are 11 different border styles to choose from, enabling users to find the perfect border to match their site's aesthetic.
- Round Borders: This feature offers 6 styles, adding a modern, softer look to the slides.
- Margin: Users can select from 6 styles, helping to position the slideshow correctly within the site's layout.
- Padding: There are 8 different padding styles, ensuring content within each slide is properly spaced.
- Box Shadow: Add a subtle 2px or 4px bordered shadow for depth and prominence.
Additionally, there are five fields dedicated to controlling the slideshow's behavior and appearance:
- Show Bottom Navigation: Toggle to display navigation dots at the bottom.
- Animate the Slideshow: Choose if the slides transition automatically.
- Play and Stop Time: Set the duration of each slide from 3 to 15 seconds.
- Show/Hide Middle Arrows: Decide whether to display next/previous arrows on the slides.
- Color for Active Background: Highlight the active slide with a distinct color for better navigation.
Content Tab
The Content tab is designed for managing the slideshow's content:
- Title: A field for entering the content title of the slideshow.
- Slideshow Body: This is a paragraph field where users can add another paragraph bundle named "Slideshow Section," selected by default. This flexible field allows the inclusion of either an image or a text bundle, enabling users to mix and match content types for each slide.
The combination of these extensive features in the W3CSS Slideshow bundle makes it a powerful tool for creating engaging and visually appealing slideshows in Drupal websites, adaptable to a wide range of design needs and preferences.

- Log in to post comments



